在博客文章中加入视频可以有效增加文章的可读性,也更加吸引读者。
那么如何给我们的博客加入视频呢?
其二方法参考 Sanarous 大佬的【博客嵌入自适应 B 站视频】
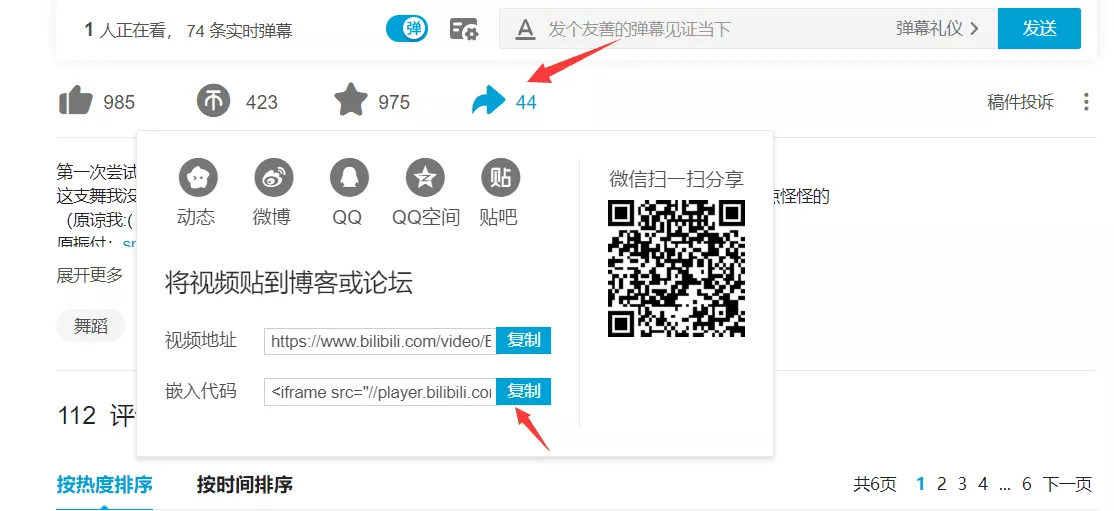
一、去B站获取外链代码
点击视频的分享按钮,复制嵌入代码。

<iframe src="//player.bilibili.com/player.html?aid=540363712&bvid=BV1Hi4y1t7J7&cid=180054394&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
二、在文章中添加外链代码
其一,用raw格式插入代码,如下
{% raw %} |
其二,或者直接插入
<div><iframe src="//player.bilibili.com/player.html?aid=542275643&bvid=BV1ni4y1E7Ug&cid=240867874&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe></div> |
但是这样加入的视频有点难看。

其一,修改代码为如下
{% raw %} |
其二,修改代码
<div style="position: relative; width: 100%; height: 0;padding-bottom: 66%;"><iframe style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;" src="//player.bilibili.com/player.html?aid=542275643&bvid=BV1ni4y1E7Ug&cid=240867874&page=1&as_wide=1&high_quality=1&danmaku=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="max-width: 100%" ></iframe></div> |
修改后效果
或者见:https://senorui.top/posts/3e47.html
其一,这代码是从Hexo官网抄来的(●ˇ∀ˇ●)(●ˇ∀ˇ●),模板如下
{% raw %} |
其二
<div style="position: relative; width: 100%; height: 0;padding-bottom: 66%;"><iframe style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;" src="替换视频地址&as_wide=1&high_quality=1&danmaku=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="max-width: 100%" ></iframe></div> |
简单来说就是替换 src=”一串链接” 的内容即可。
参数说明:
| KEY | 说明 |
|---|---|
| aid | 之前 B 站使用的 AV 号 |
| bvid | 目前的 BV 号 |
| page | 选集里的第几个视频, 默认值是为 1 |
| as_wide | 是否宽屏 【1: 宽屏, 0: 小屏】 |
| high_quality | 是否高清 【1: 高清(最高1080p) / 0: 最低视频质量(默认)】 |
| danmaku | 是否开启弹幕 【1: 开启(默认), 0: 关闭】 |
本文链接: https://senorui.top/posts/6962.html
版权声明: 本站所有文章除特别声明外,均采用【CC BY-NC-ND 4.0】国际许可协议,若转载请注明出处!

