本站现已支持PWA! 详情见: https://senorui.top/posts/bce7.html
起因
背景
昨天晚上逛开往的时候看到很多小伙伴的站点开启了PWA,于是心痒难耐就想弄一个!
但但是!hexo-pwa 和 hexo-offline 插件均不支持 Hexo 5.0+ ,安装后编译生成时就开始报错。
既然升了最新版,哪有在降回去的道理,其实是本人懒 ||o(°▽°)o|Ю [哈哈?]
想法
于是想到 favicon图标有这么多格式和用法,顺便还发现这个神仙网站能够一次制作和生成各种图标,于是就有了这样做的想法,虽然没有该有的功能,但是好看啊🤣🤣🤣,这样在手机电脑上打开自己的网站就像打开软件一样方便啦!!!
就暂且叫它 仿PWA应用 哈哈!!!
所需工具
一台电脑一双手
一个网站:
https://realfavicongenerator.net
&&
https://www.websiteplanet.com/zh-hans/webtools/favicon-generator
第一步 - 获取图标和安装代码
准备一张分辨率大于等于260x260的网站图标图片。

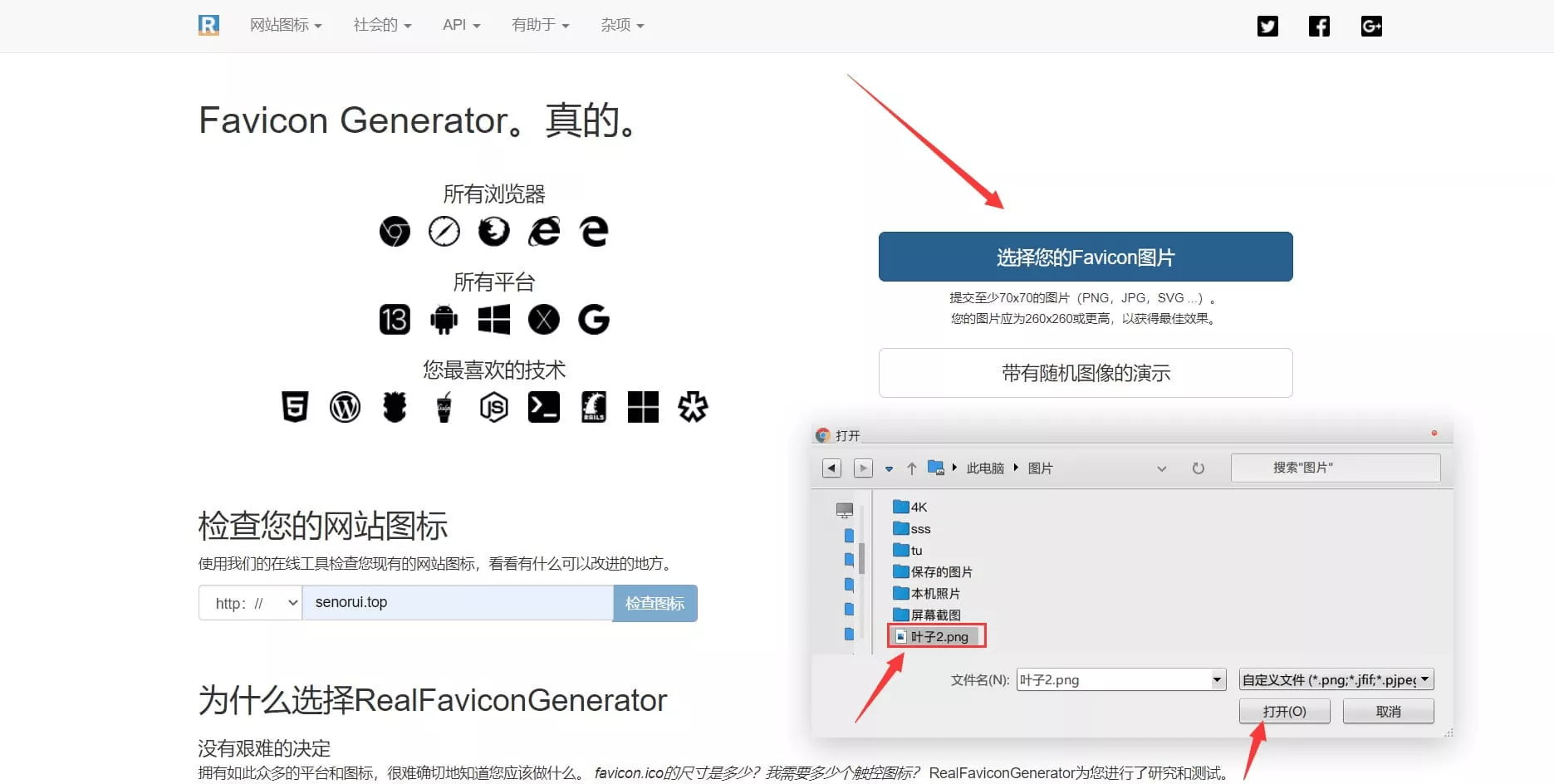
然后进入网站: https://realfavicongenerator.net

上传准备好的图片并根据自己的喜好选择制作各平台的 Favicon (只是手动调整一些参数并不要我们制作)
调整好后点击 Generate your Favicons and HTML code 开始制作生成图标和 favicon 代码
随后 website或项目类型选择资源
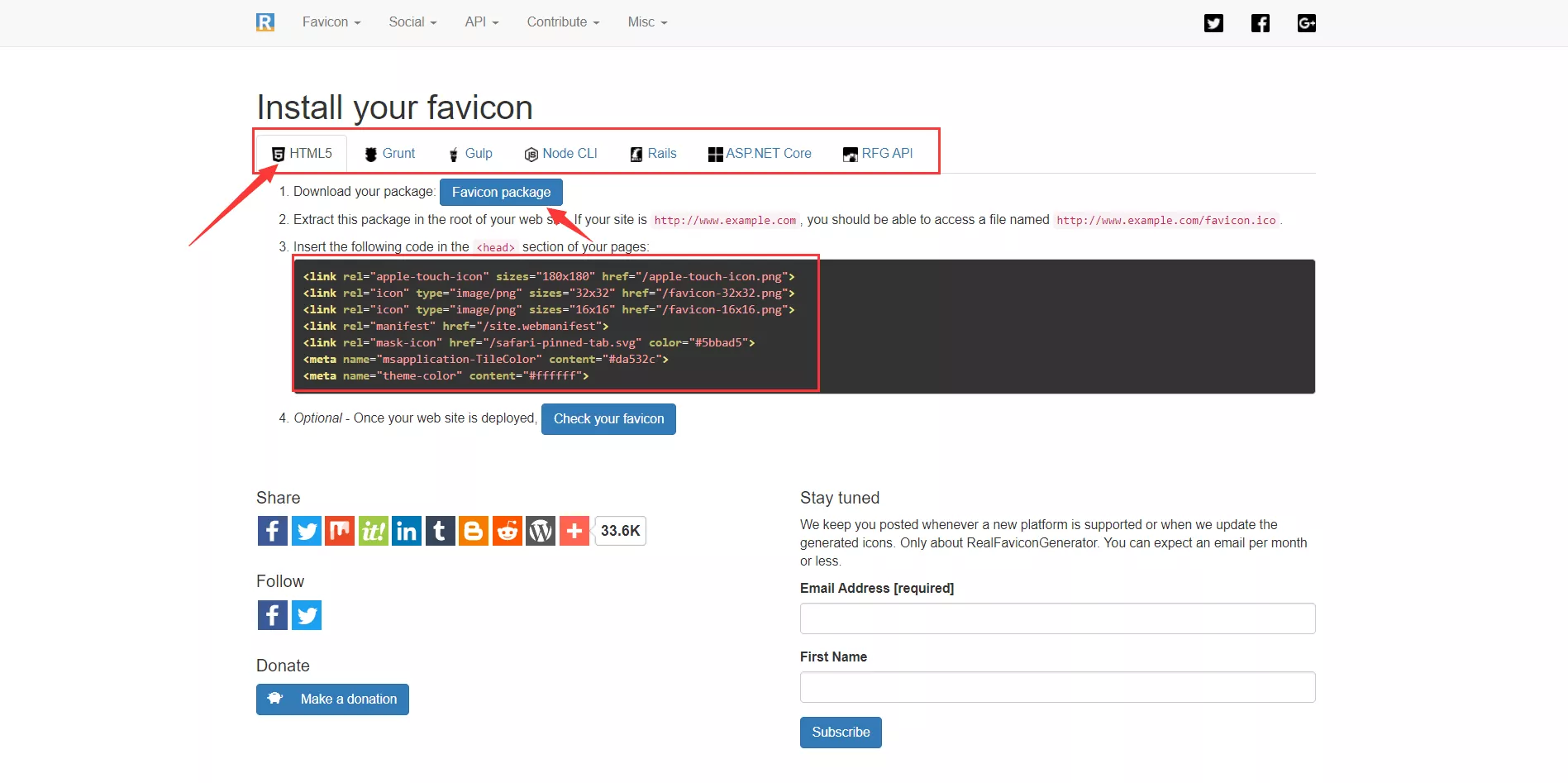
这里我们网站选择 HTML5 即可,然后点击 Favicon package 下载图标并复制代码

第二步 - 配置资源
将下载的图标包放入站点source目录下或者你所希望的位置,我的是在\source\images\favicon下
将复制的代码放入head.ejs中
以下代码做了修改增删
<head> |
以上仅作示范,图标位置需要具体填写!!
仿造manifest.json修改图标包中的site.webmanifest文件为
{ |
以上代码修改博客名和图标位置即可。
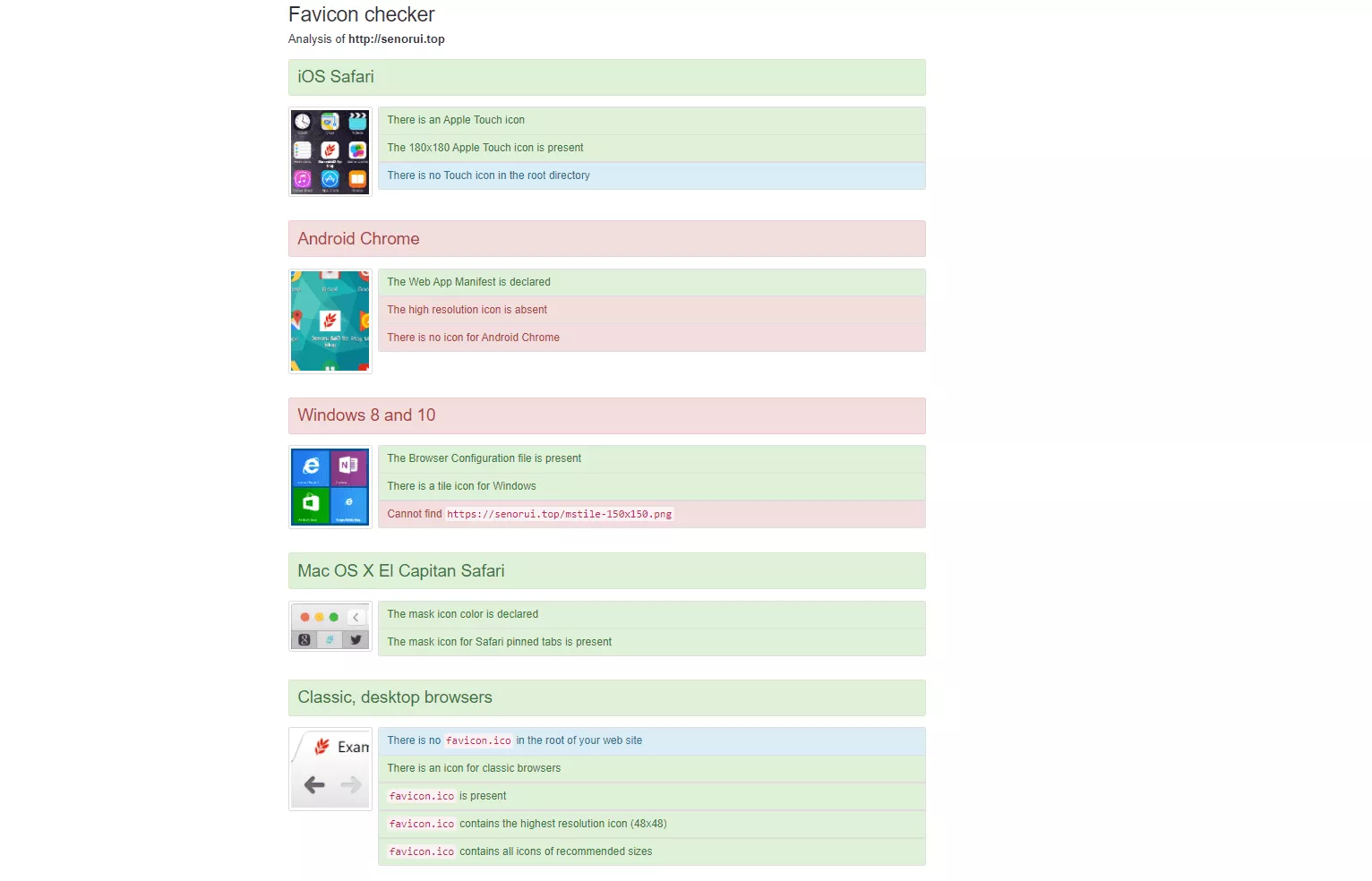
部署后,检测一下
我的图标分辨率不够,有几个没有生成也就检测不到

第三步 - 手动使用
在浏览器中打开博客首页
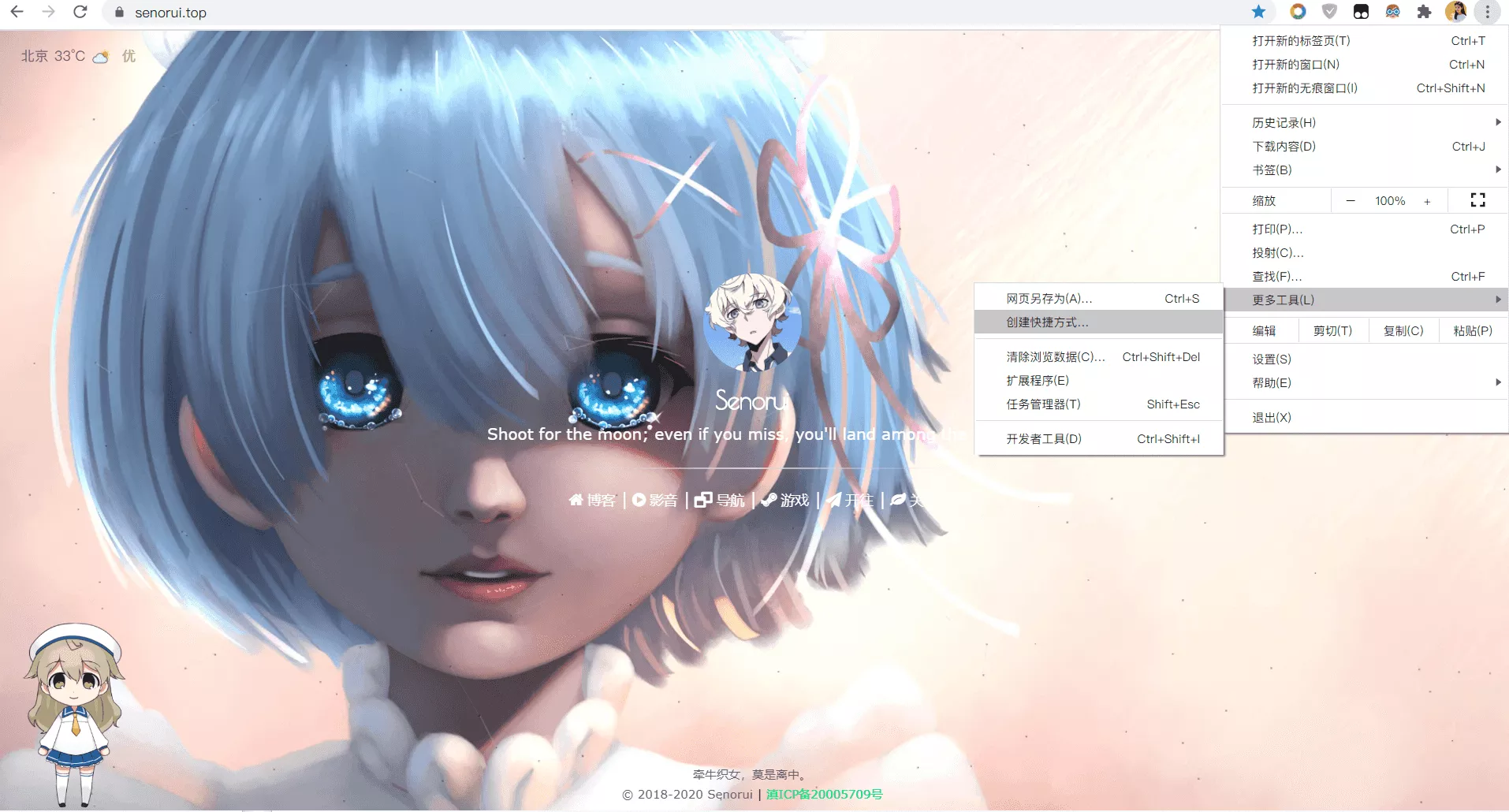
Chrome
点击右上角三点 → 更多工具 → 创建快捷方式

Chrome在地址栏输入Chrome://apps即可查看和管理应用。
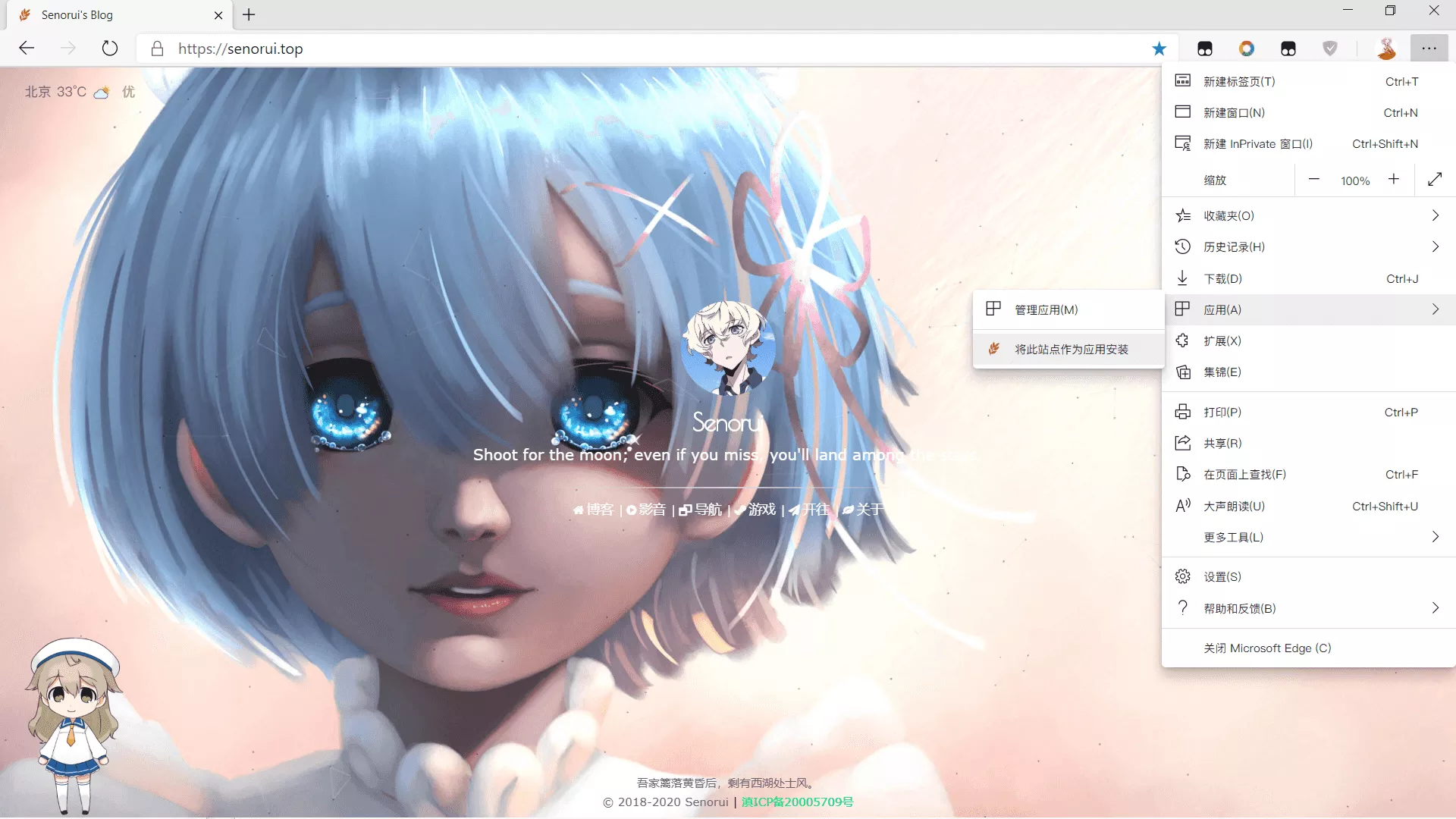
Edge
点击右上角三点 → 应用 → 将此站作为应用安装

Edge在地址栏输入edge://apps即可查看和管理应用。
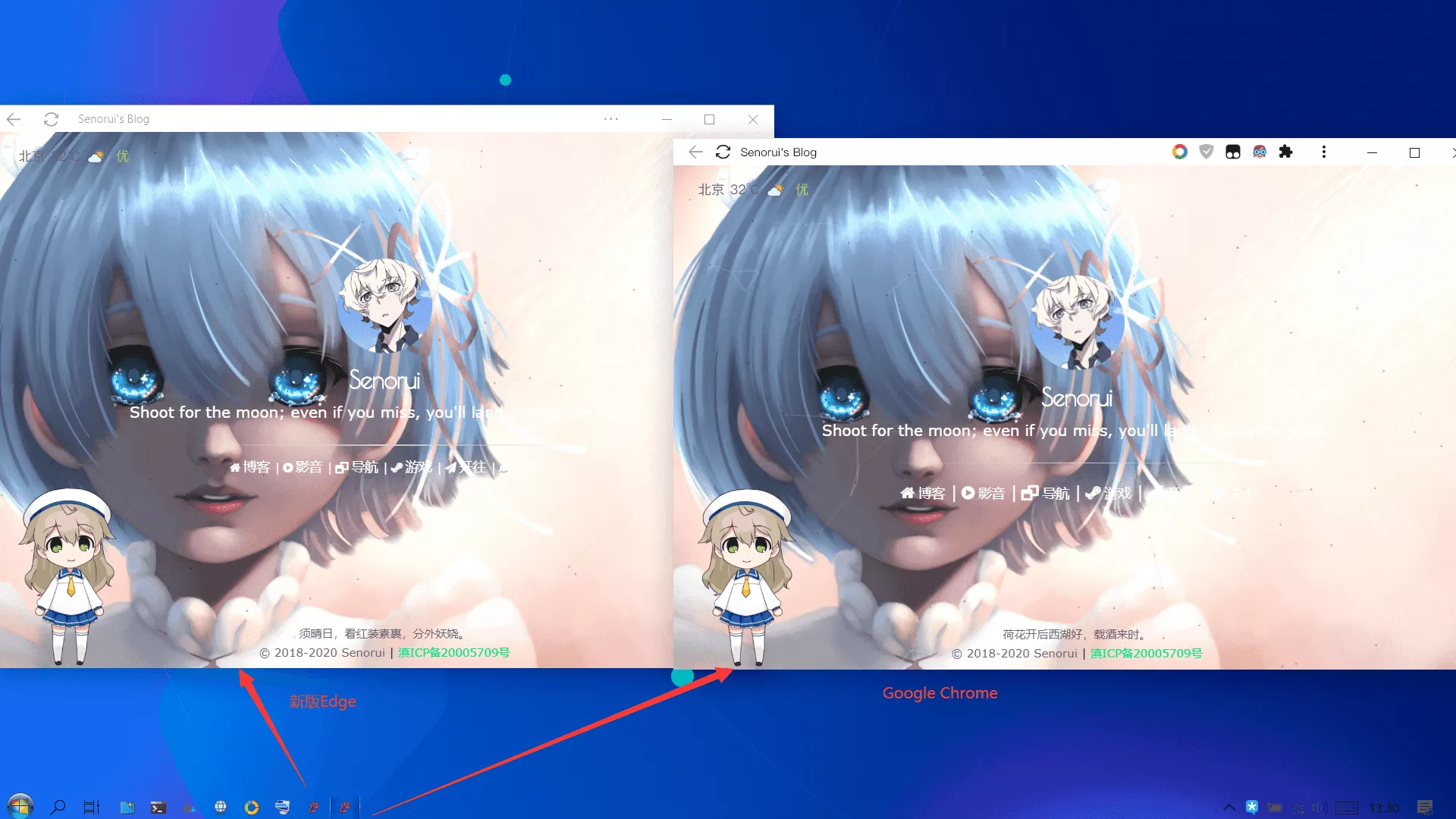
电脑端效果

以上两浏览器区别:
Edge有把网站安装成应用的功能按钮,但不会在桌面建立快捷方式。
Chrome是建立快捷方式的同时也把网站安装成应用。
但都能成功调用图标(分辨率128x128)
Android
安卓端(华为平板)安装测试了华为浏览器、Chrome、Firefox、Yandex、Via、QQ浏览器、UC浏览器和360浏览器,只有 Chrome、Firefox、Yandex和华为浏览器 将网站发送到手机桌面能显示应用图标,其他浏览器均不会显示应用图标(说的就是某些国产大厂浏览器,啊呸!都去做推广广告赚钱去了呗)!!!
下面以华为浏览器简单举例设置桌面应用式的快捷方式。
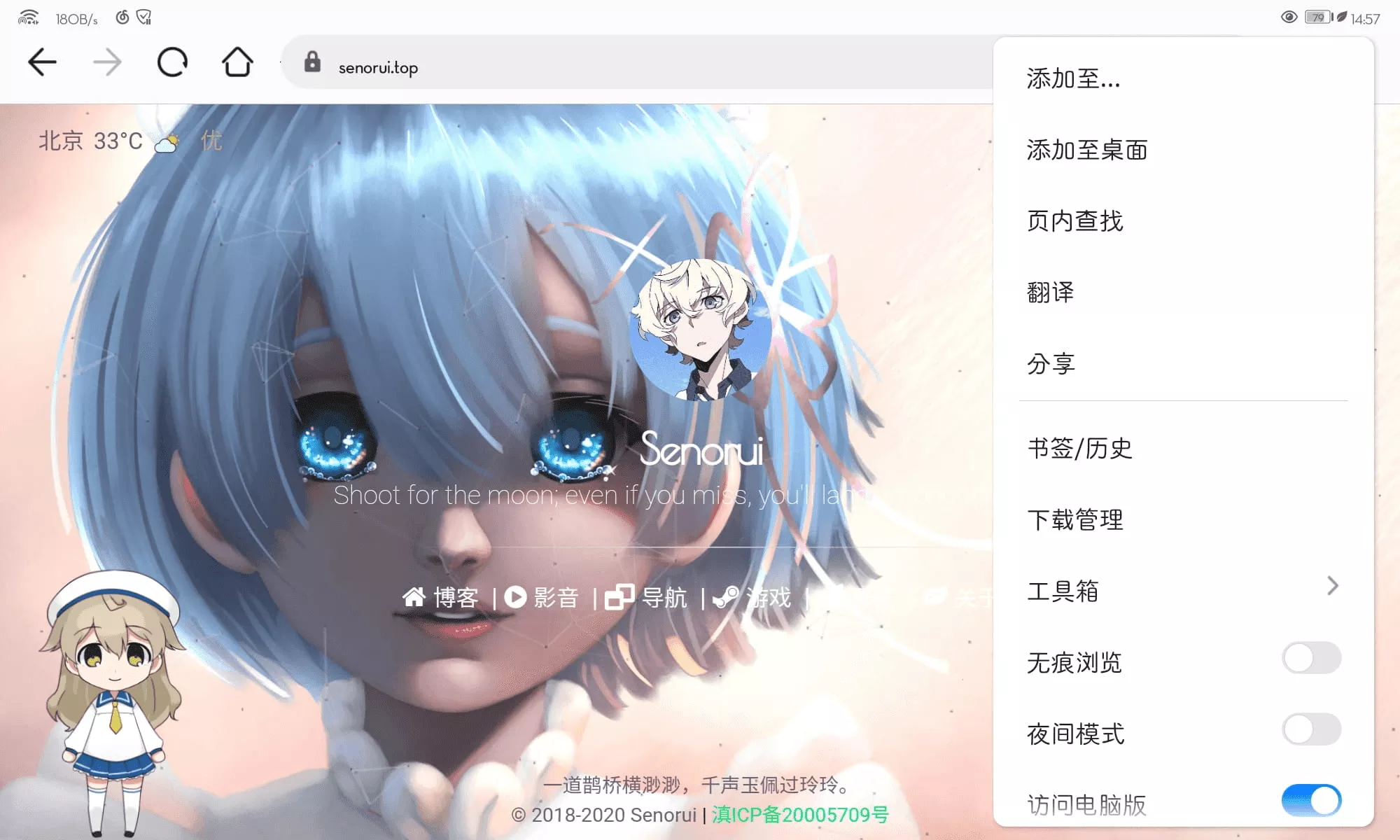
Huawei Browser
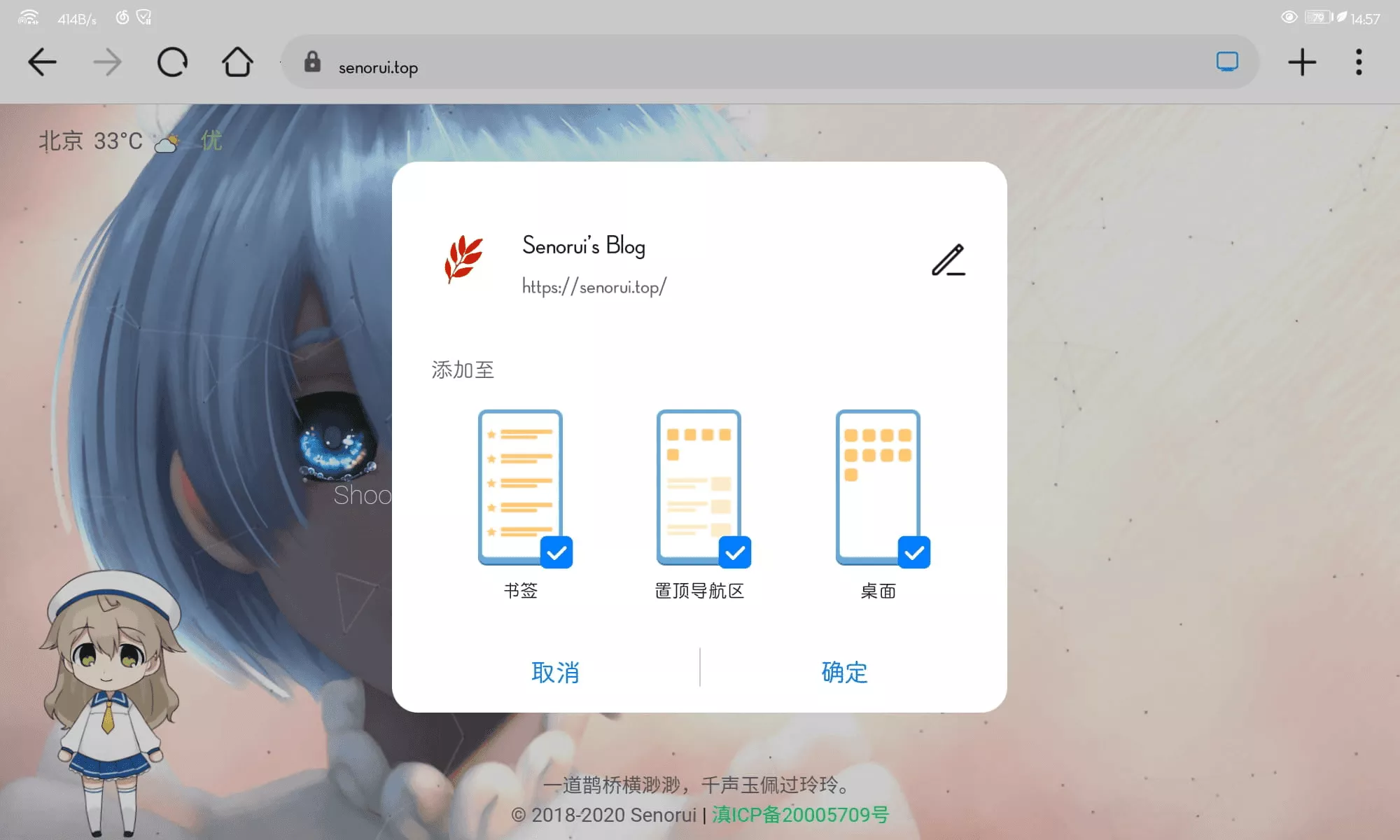
点击右上角三点 → 添加至…或者添加至桌面即可


浏览器书签效果

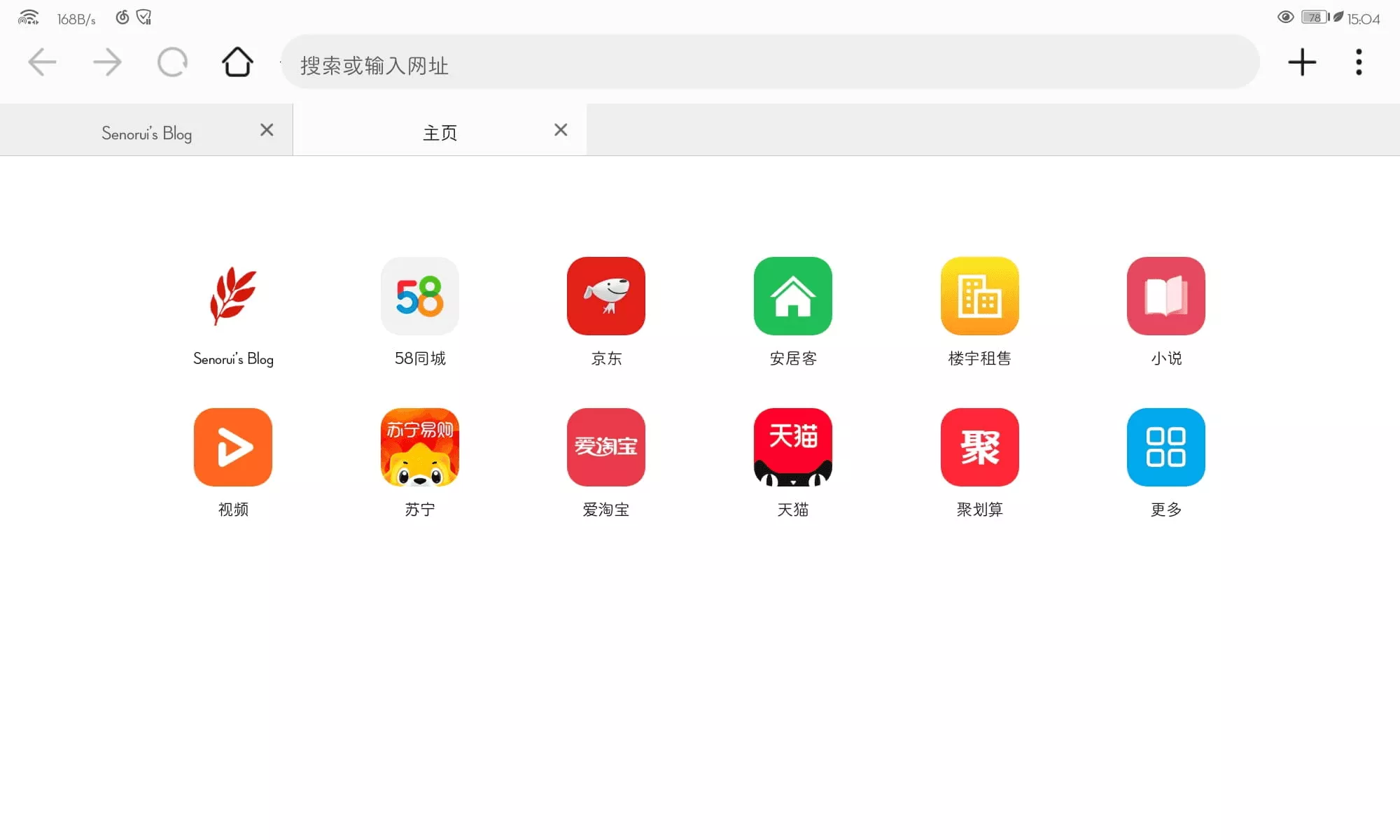
安卓桌面效果

PS:
这几个浏览器测试过程坎坷啊,因为华为Mate pad安装应用后默认关闭所有权限,只有使用时app自动弹出开启才会开,然而创建快捷方式的权限一直没有触发开启,有好几个让我一直以为 发送到主屏幕 只是发到浏览器主页上🤔🤔🤔
最牛皮的是QQ和UC(UC还没测试完就卸载了)要先收藏网站,收藏网站又需要登录账号,然后才能发送到桌面………
结束语
因为不存在 Service Worker文件,也就没有离线缓存能力!!
可以说这只是一个好看得多的快捷方式,有一些 PWA 的样子和特性,只是徒有其表!
本文链接: https://senorui.top/posts/a4fb.html
版权声明: 本站所有文章除特别声明外,均采用【CC BY-NC-ND 4.0】国际许可协议,若转载请注明出处!

