快应用和H5 Web应用并不相同,快应用拥有独立的开发标准,依赖快应用中心进行运行。但是快应用支持通过 web 组件加载H5网页,从而可以快速将H5应用打包成快应用。
快应用上架应用市场后,用户可以直接打开应用,所有体验和原H5应用相同。
今天就一起学习如何将自己的Hexo博客转换成华为快应用。
开发工具
这里将要学习的是转换成华为快应用,所以需要做以下准备:
- 电脑
- 华为手机
- 华为账号
- 华为快应用IDE
- 快应用加载器
所需开发工具见【官方文档】所示下载。
配置快应用
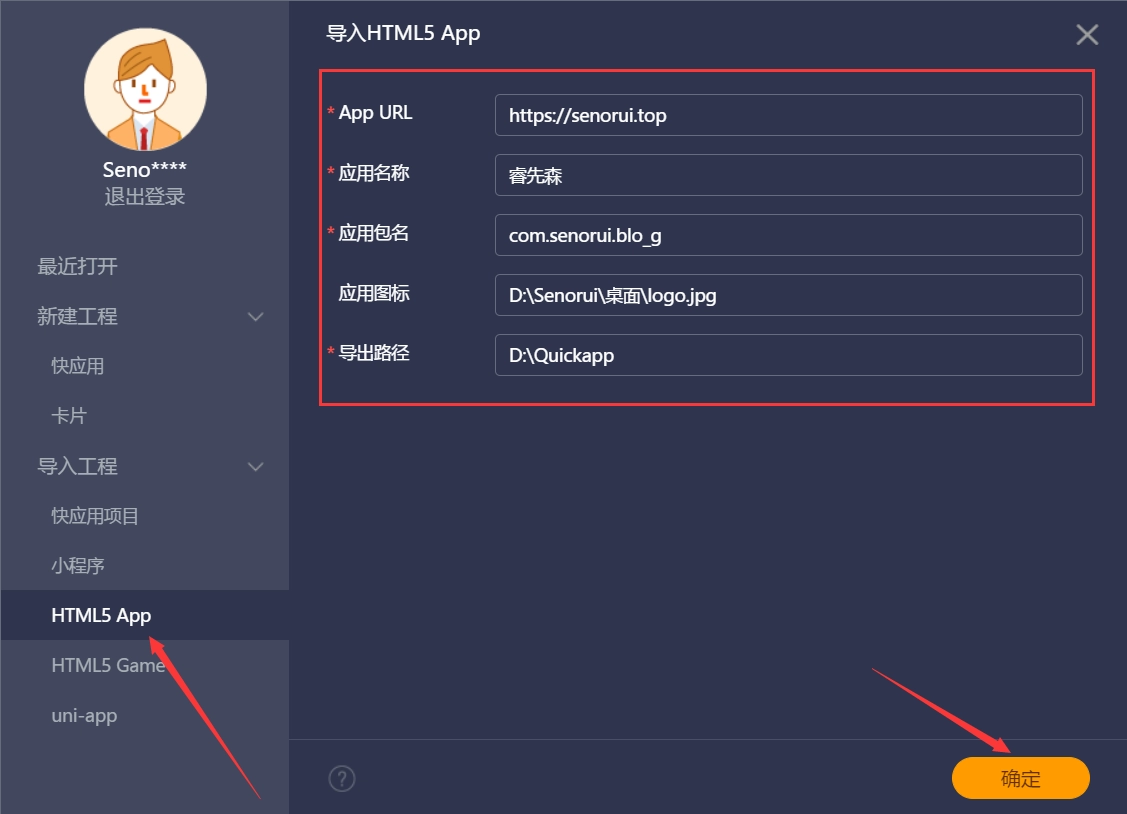
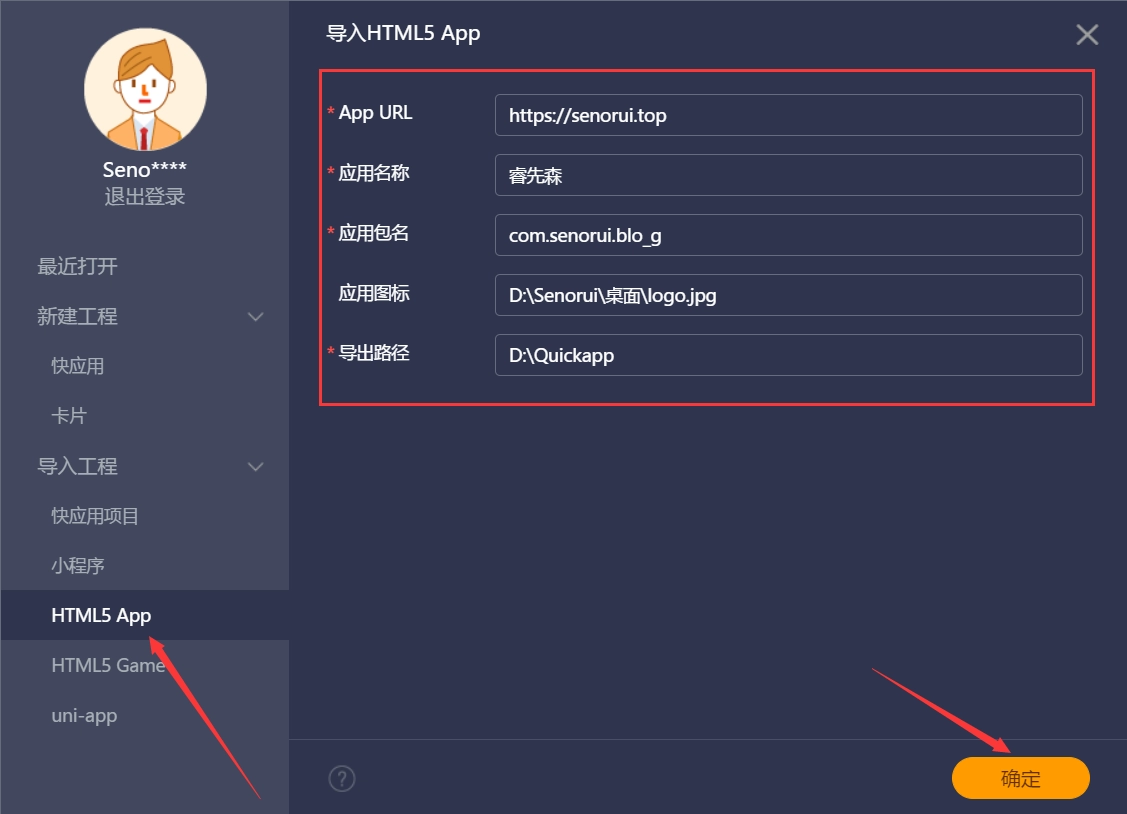
打开安装好的快应用IDE,选择 导入工程 → HTML5 APP → 填写相关信息并确认即可。

创建完成后如图

项目结构如下
D:\Quickapp\com.senorui.blo_g
├─src
| ├─app.ux
| ├─manifest.json
| ├─Hello
| | └hello.ux
| ├─Common
| | └logo.jpg
├─.quickapp
| ├─launch.json
| └settings.json
|
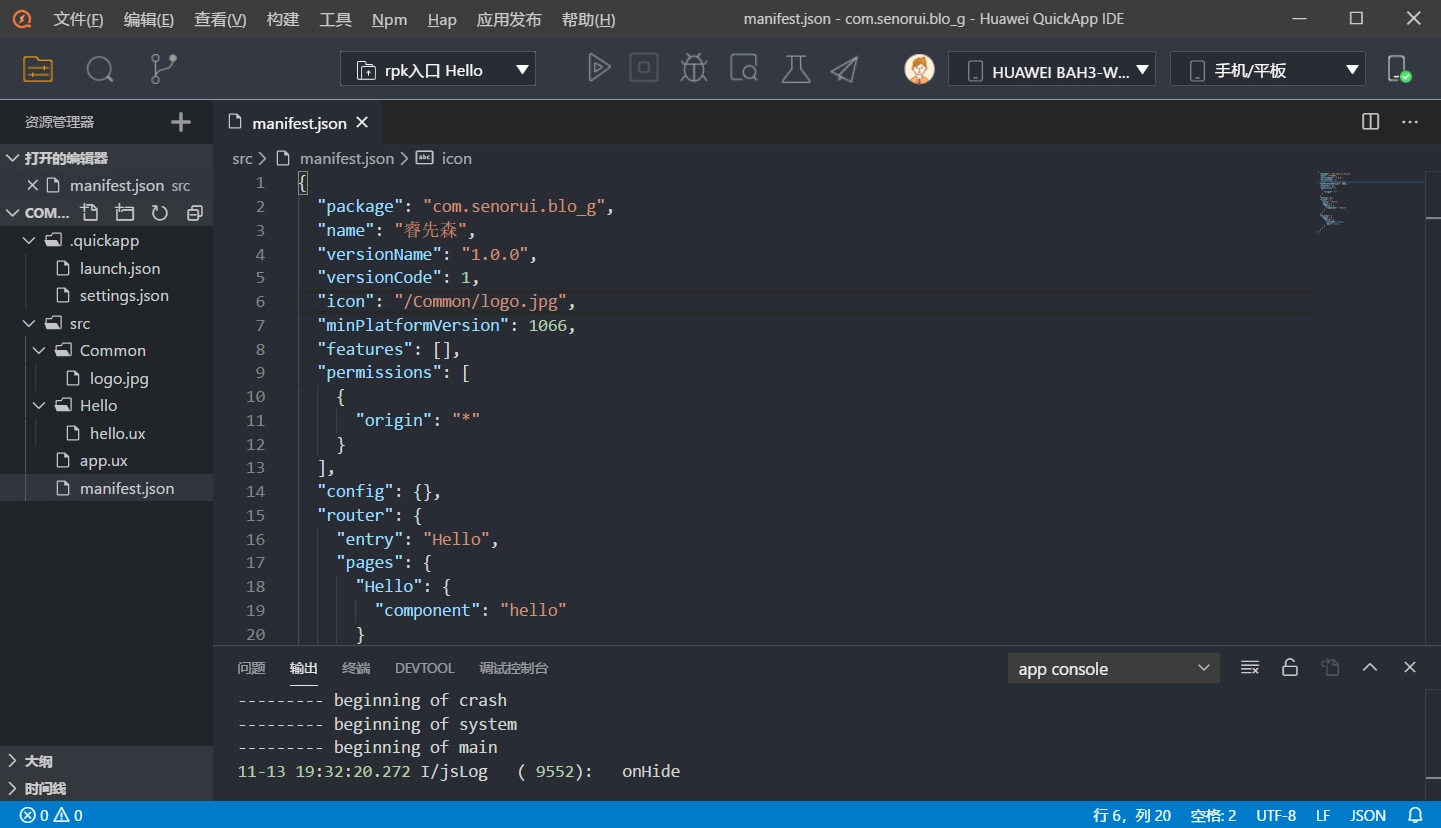
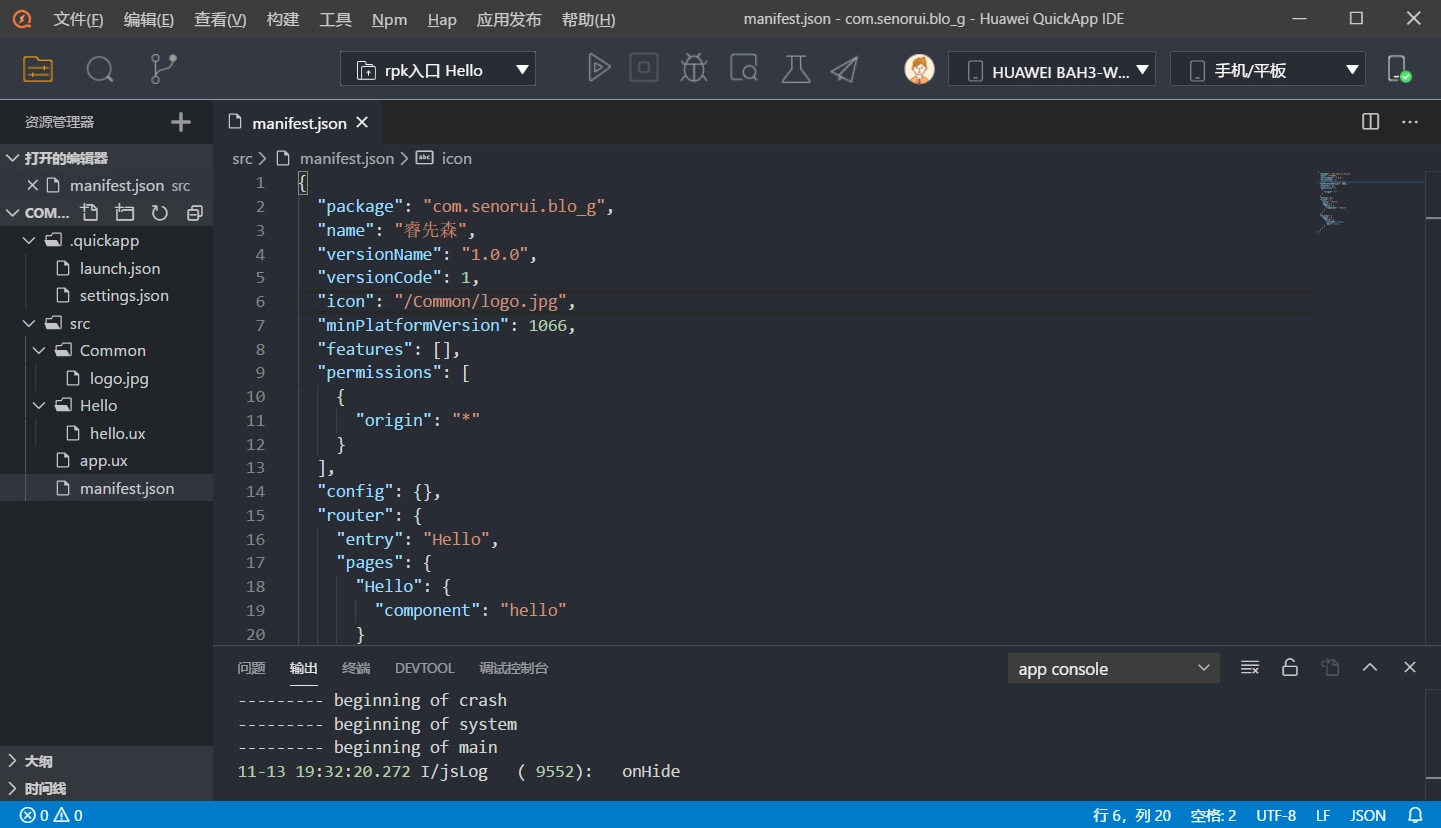
我们只需对manifest.json、hello.ux文件做适配调整即可。
原文件如下:
{
"package": "com.senorui.blo_g",
"name": "睿先森",
"versionName": "1.0.0",
"versionCode": 1,
"icon": "/Common/logo.jpg",
"minPlatformVersion": 1068,
"features": [],
"permissions": [
{
"origin": "*"
}
],
"config": {},
"router": {
"entry": "Hello",
"pages": {
"Hello": {
"component": "hello"
}
}
},
"display": {
"pages": {
"Hello": {
"titleBar": false,
"menu": false
}
}
}
}
|
为了适配手机、平板的横竖屏,现将manifest.json做如下修改:
{
"package": "com.senorui.blo_g",
"name": "睿先森",
"versionName": "1.0.0",
"versionCode": 1,
"icon": "/Common/logo.jpg",
"minPlatformVersion": 1066,
"features": [
{
"name": "system.storage"
},
{
"name": "system.share"
},
{
"name": "system.shortcut"
},
{
"name": "system.prompt"
},
{
"name": "system.device"
},
{
"name": "system.configuration"
}
],
"permissions": [
{
"origin": "*"
}
],
"config": {
"designWidth": "device-width"
},
"router": {
"entry": "Hello",
"pages": {
"Hello": {
"component": "hello"
}
}
},
"display": {
"fullScreen": true,
"titleBar": false,
"menu": true,
"menuBarData": {
"draggable": true
},
"orientation": "auto"
}
}
|
另,hello.ux文件根据自己的需求修改即可。
附: 快应用相关的 【FAQ】
构建快应用
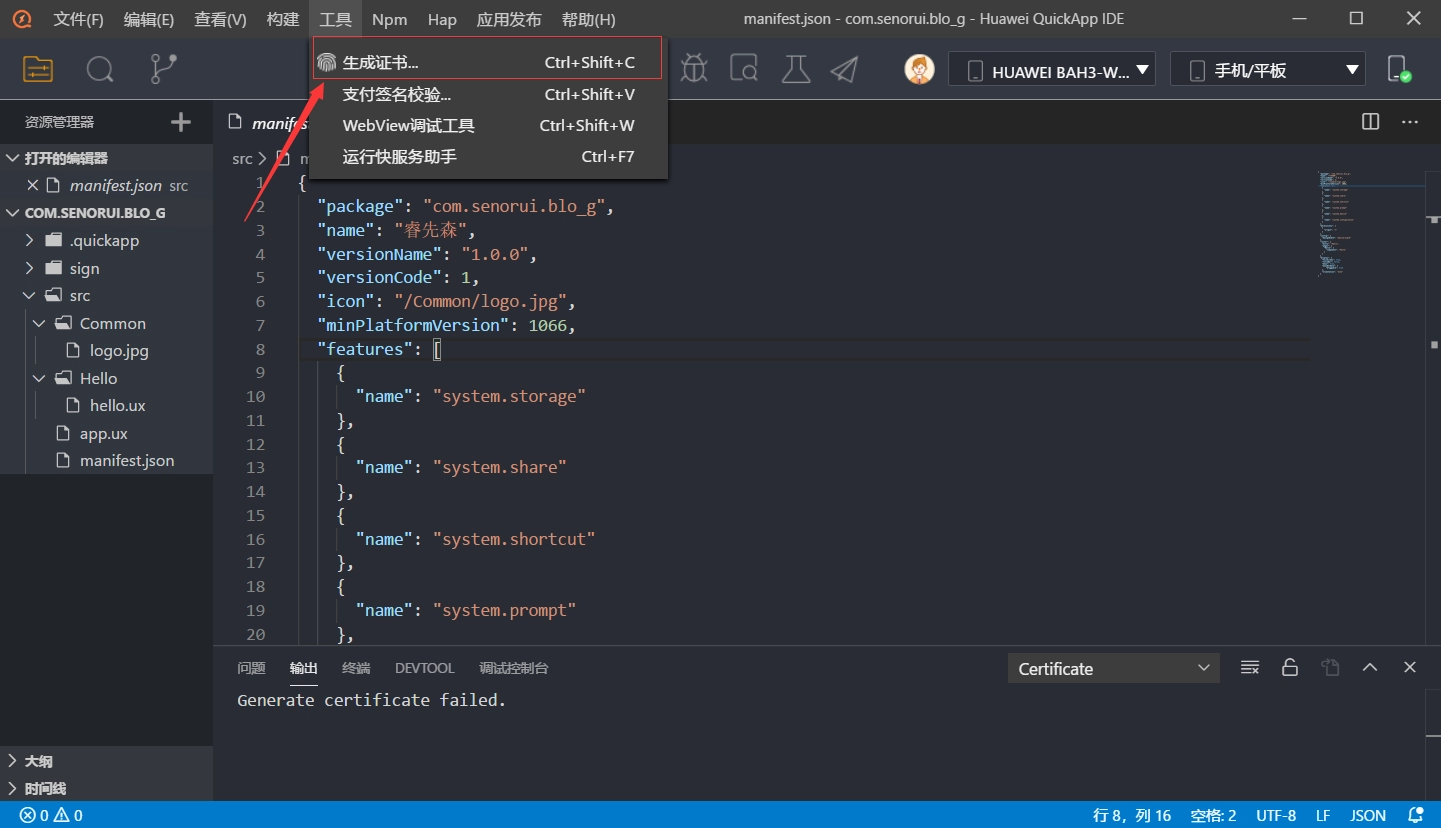
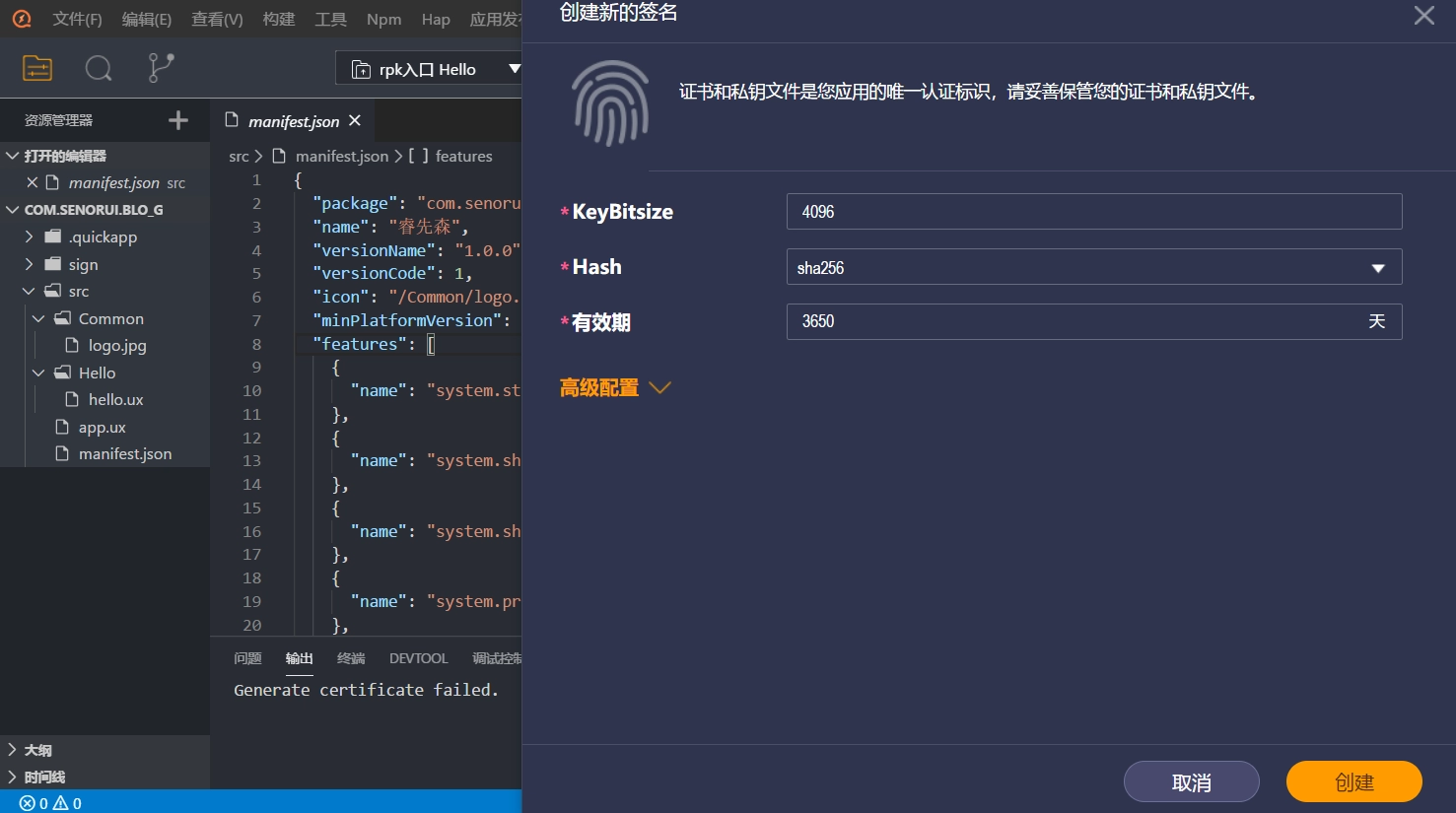
生成证书
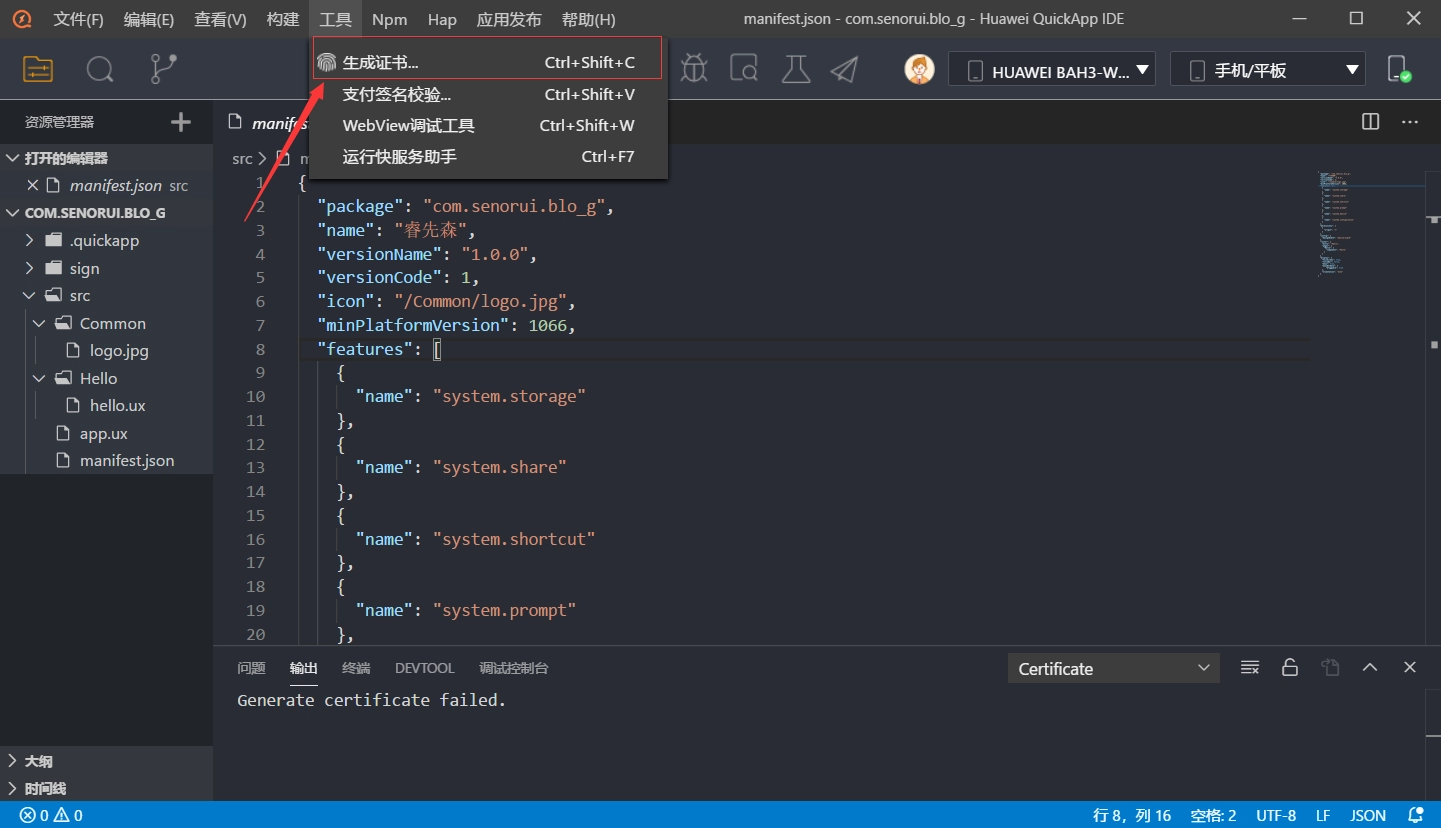
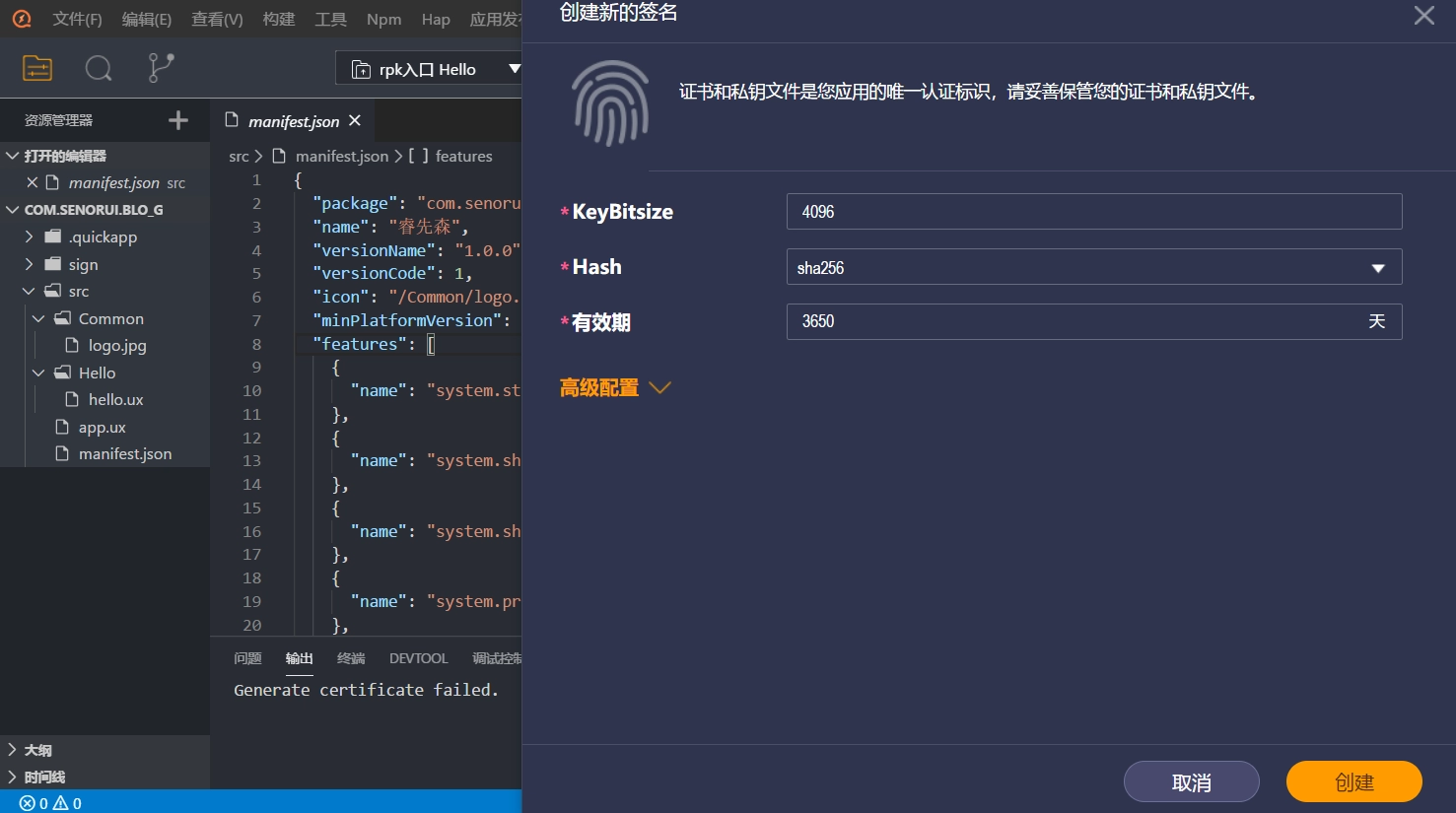
菜单选择 工具 → 生成证书,生成正式证书即可。


快应用打包
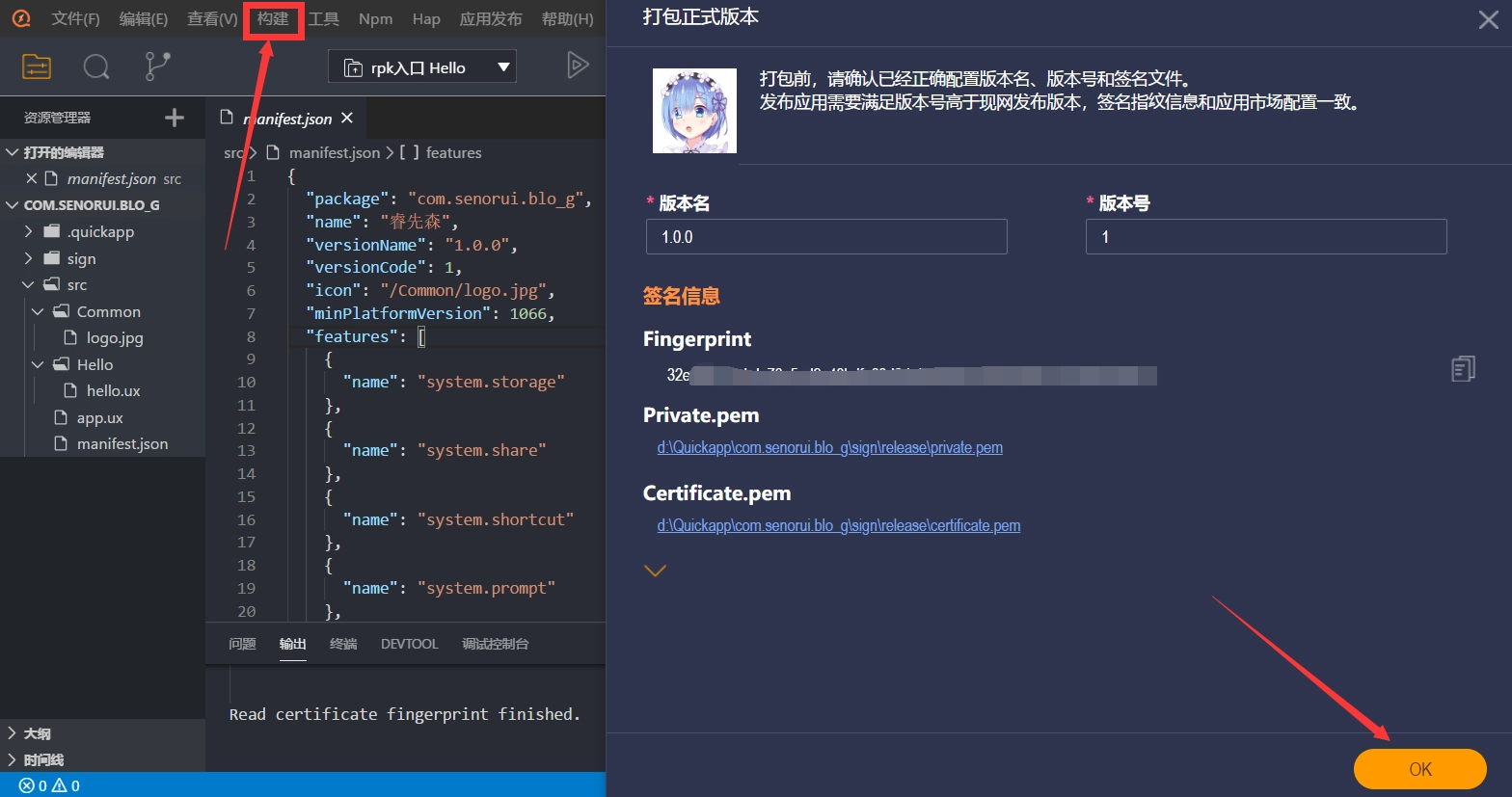
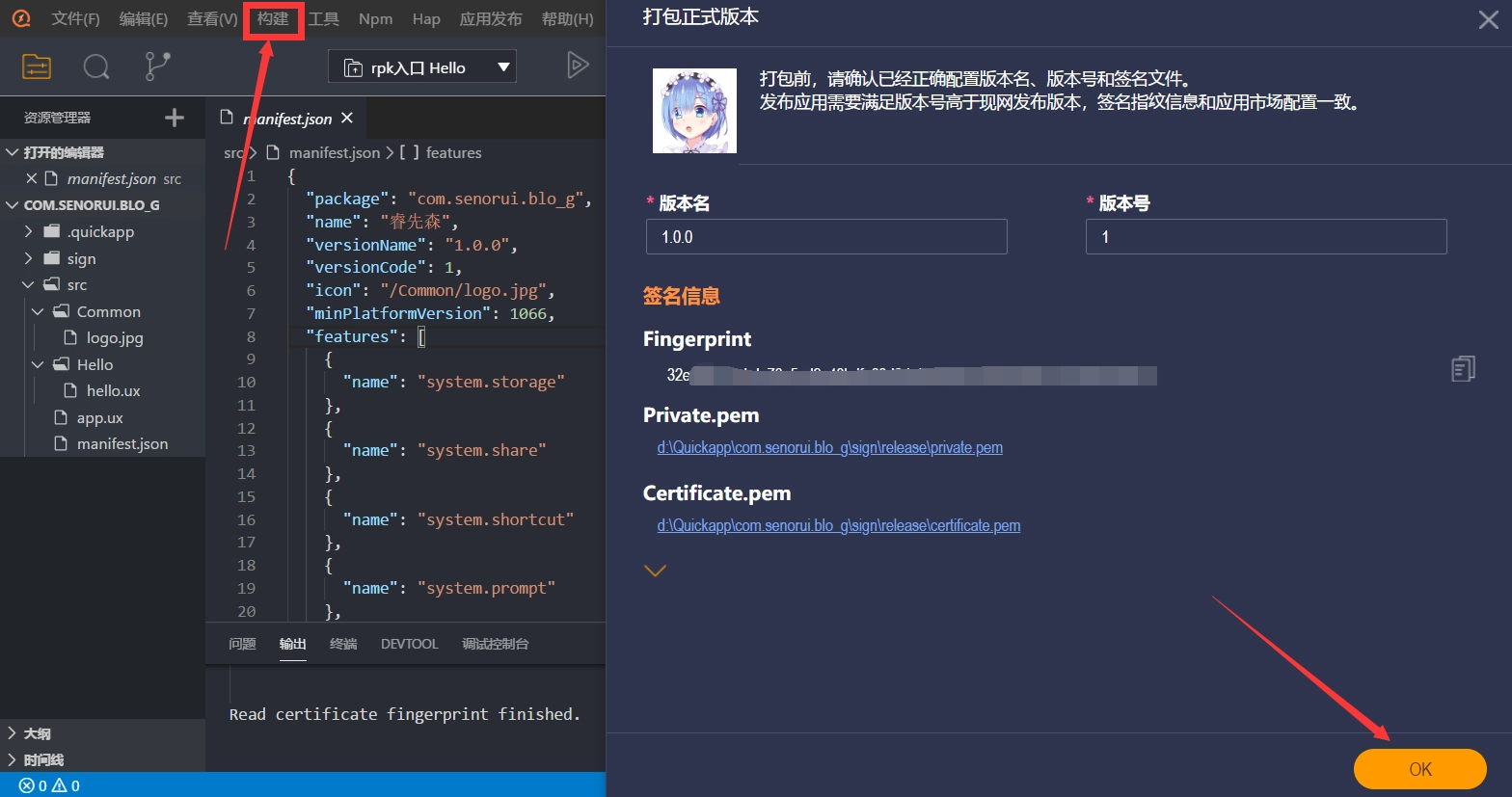
菜单选择 构建 → 打包正式版本,填写好相应的版本名、版本号即可自动打包完成。

快应用测试
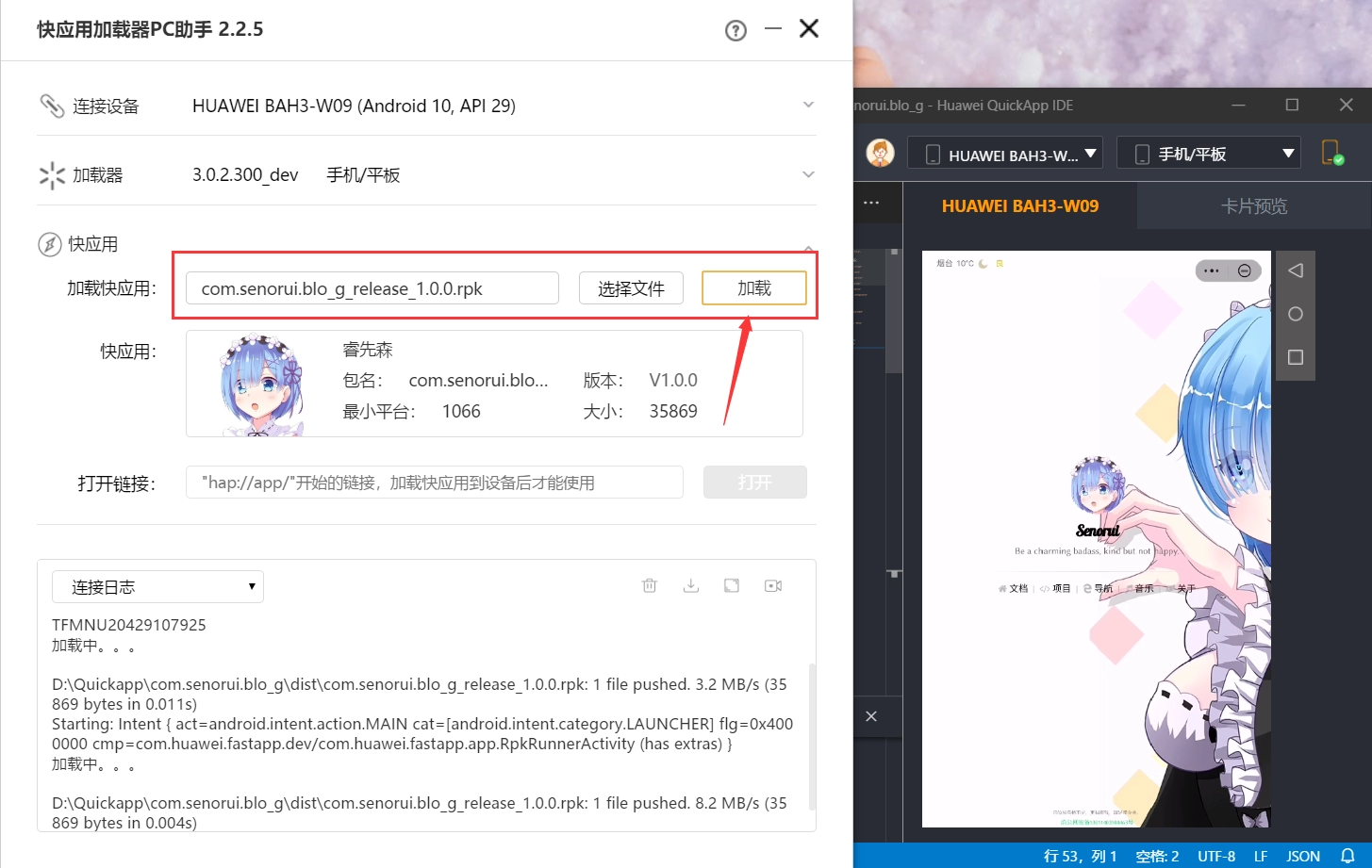
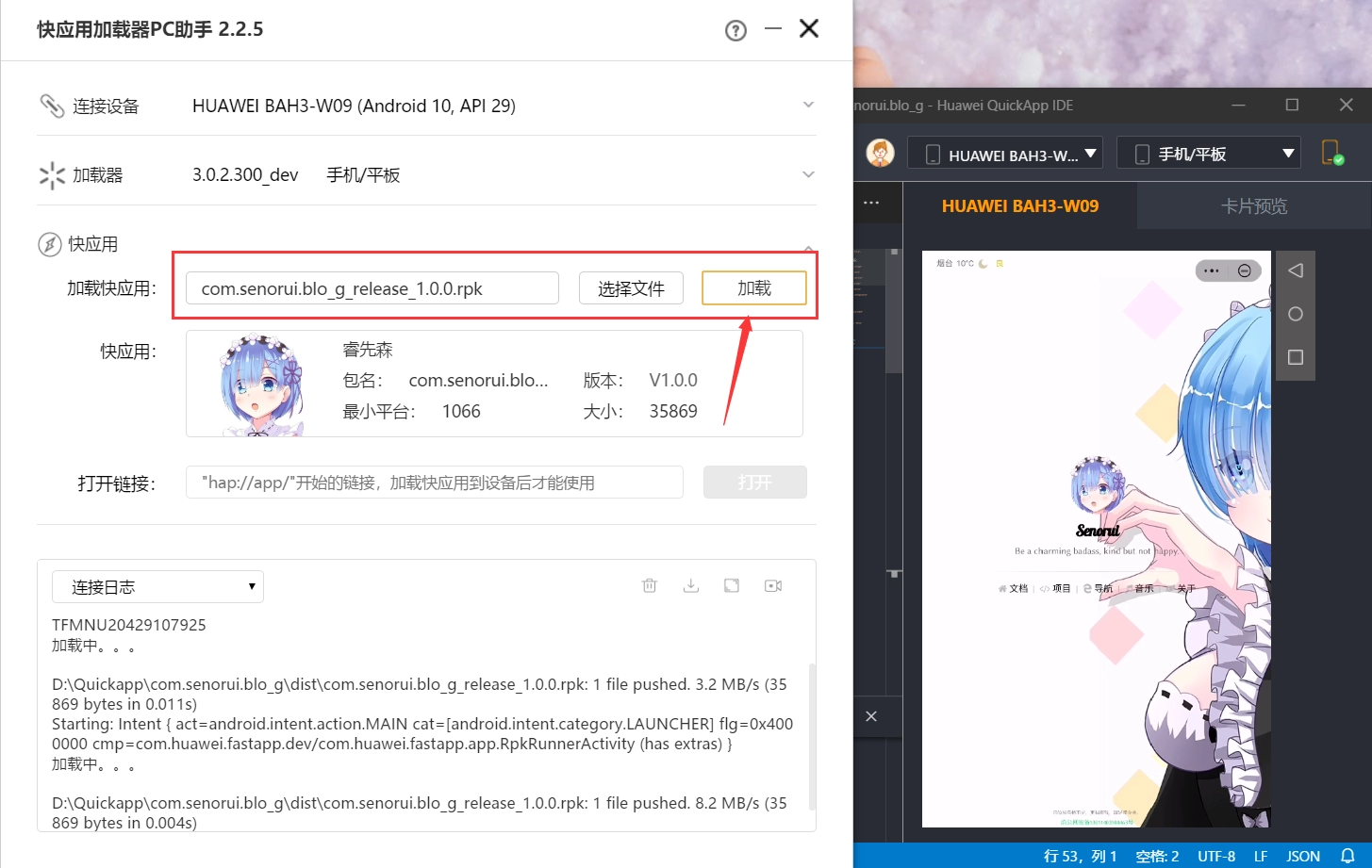
打包完成后会自动打开 快应用包所在的目录。双击快应用包用 快应用加载器即可在手机上打开快应用。

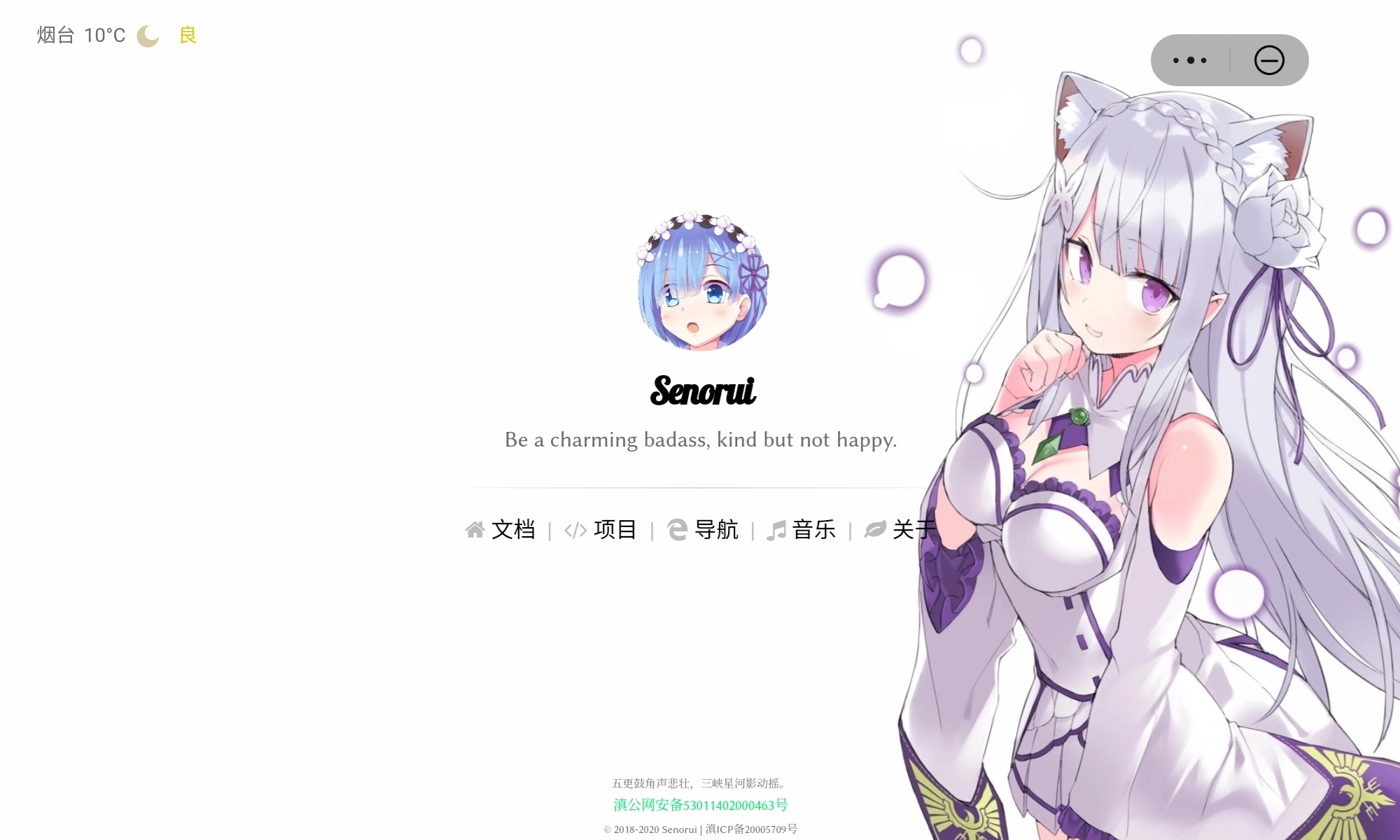
快应用效果
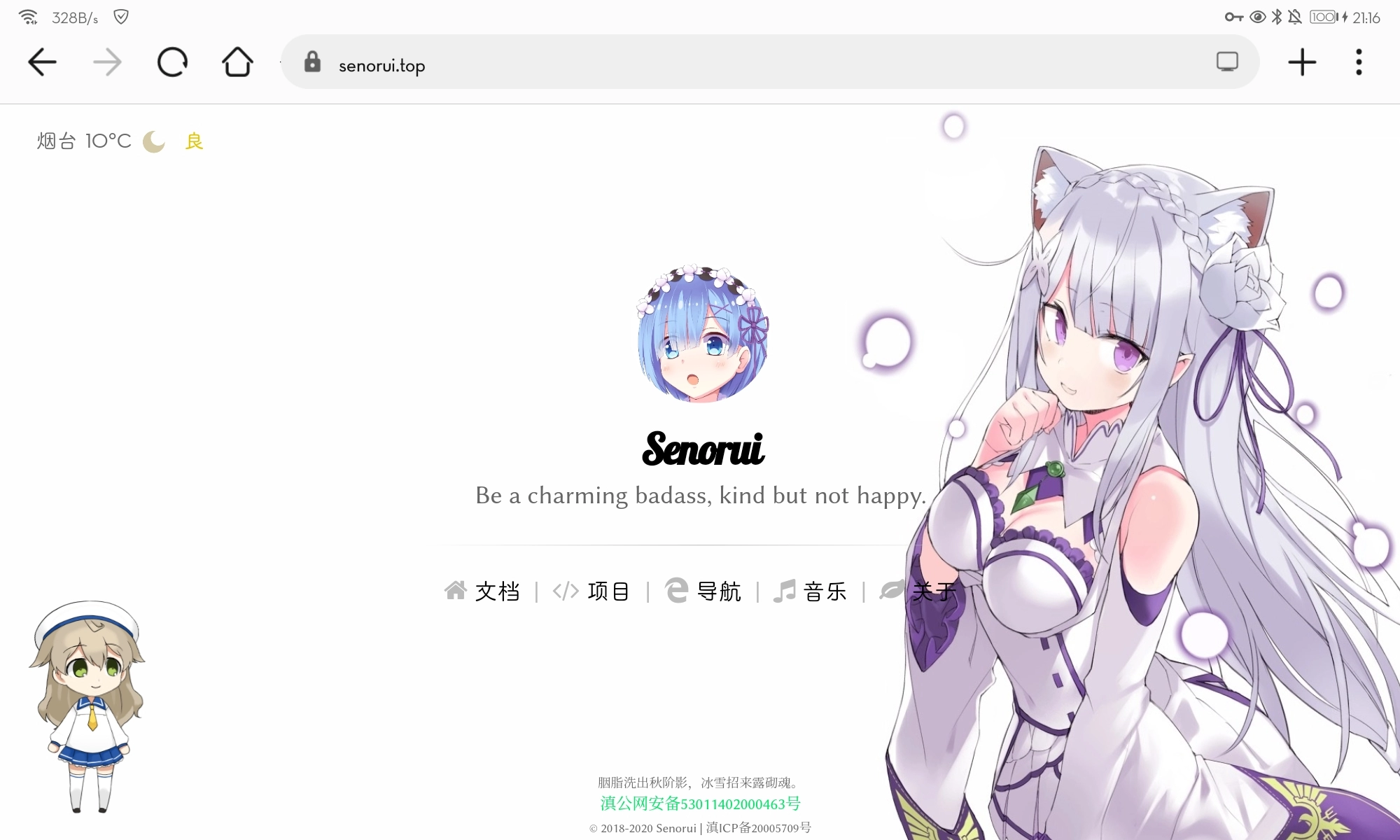
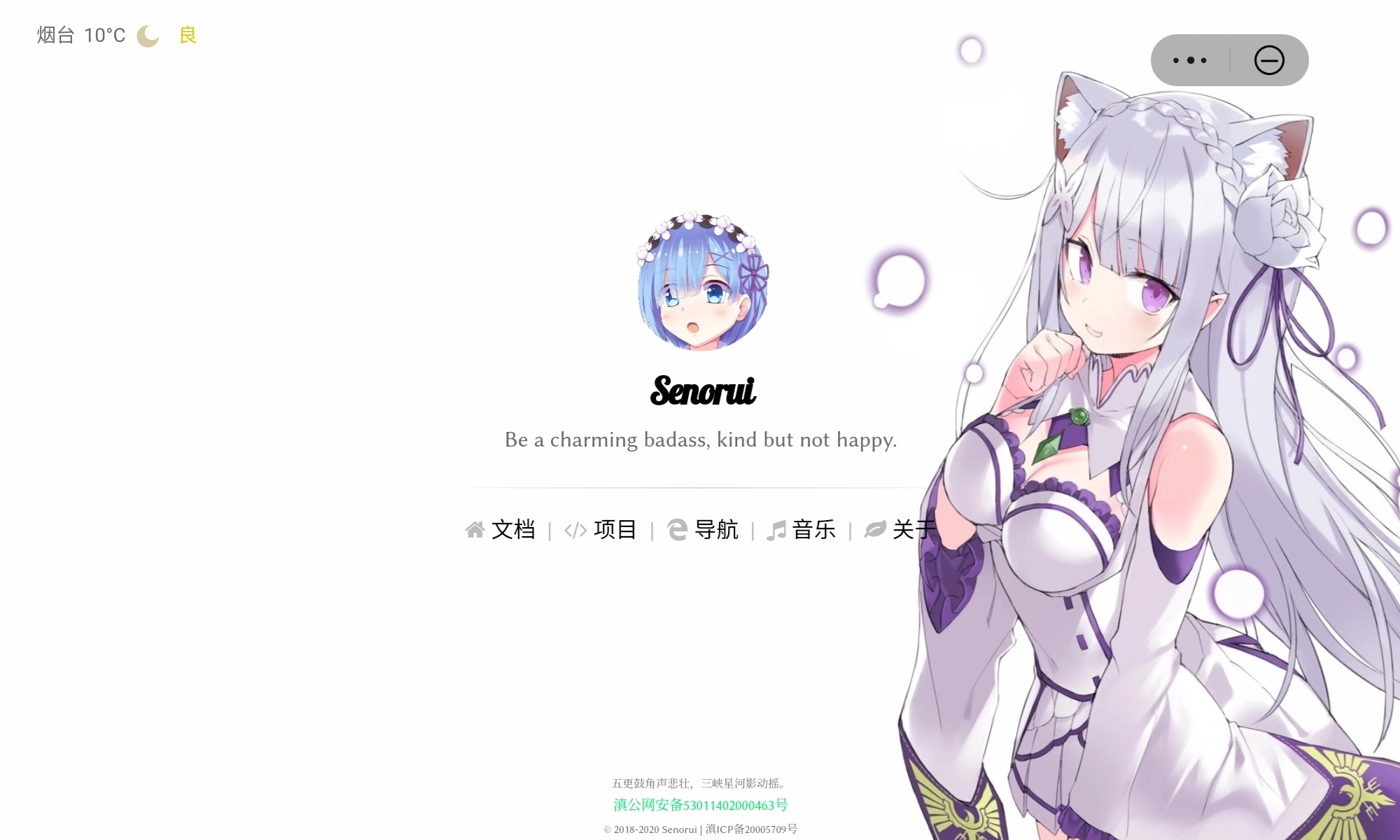
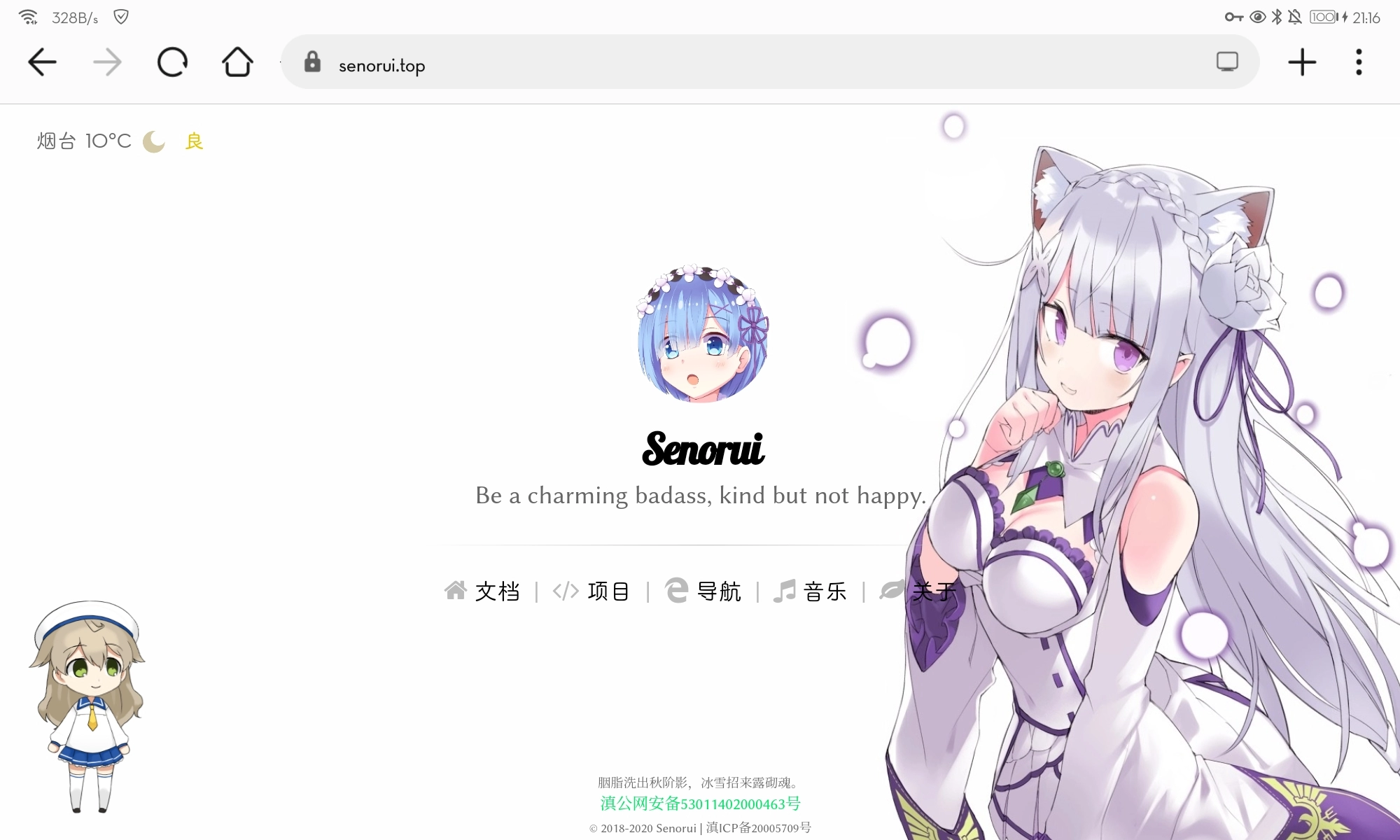
在华为平板上 快应用横屏 与 浏览器横屏 对比,快应用 的体验还是很完美的呀😘😍


PS: 估计是我在华为的平板浏览器上经常开电脑模式的原因,由于缓存的原因切换回安卓模式看板娘依然显示。
发布快应用
敬请等待后续更新!!!