服务器到期且不续费了,本API已关闭!
什么是API
从另一个角度来说,API 是一套协议,规定了我们与外界的沟通方式:如何发送请求和接收响应。
API又分为(Windows、Linux、Unix等系统的)系统级API,及非操作系统级的自定义API,本文要说的就是随机图片API,其属于非操作系统级的自定义API。
随机图片API主要应用于web开发,应用程序开发等,比如你注册了某个网站或者app的账号,程序会随机给你设置一个头像,这里就用到了随机图片API。
如何搭建
要搭建一个简单的随机图片API,只需要有一台配置好PHP环境的服务器即可。对于我这种小白最好在服务器上安装一个宝塔面板。
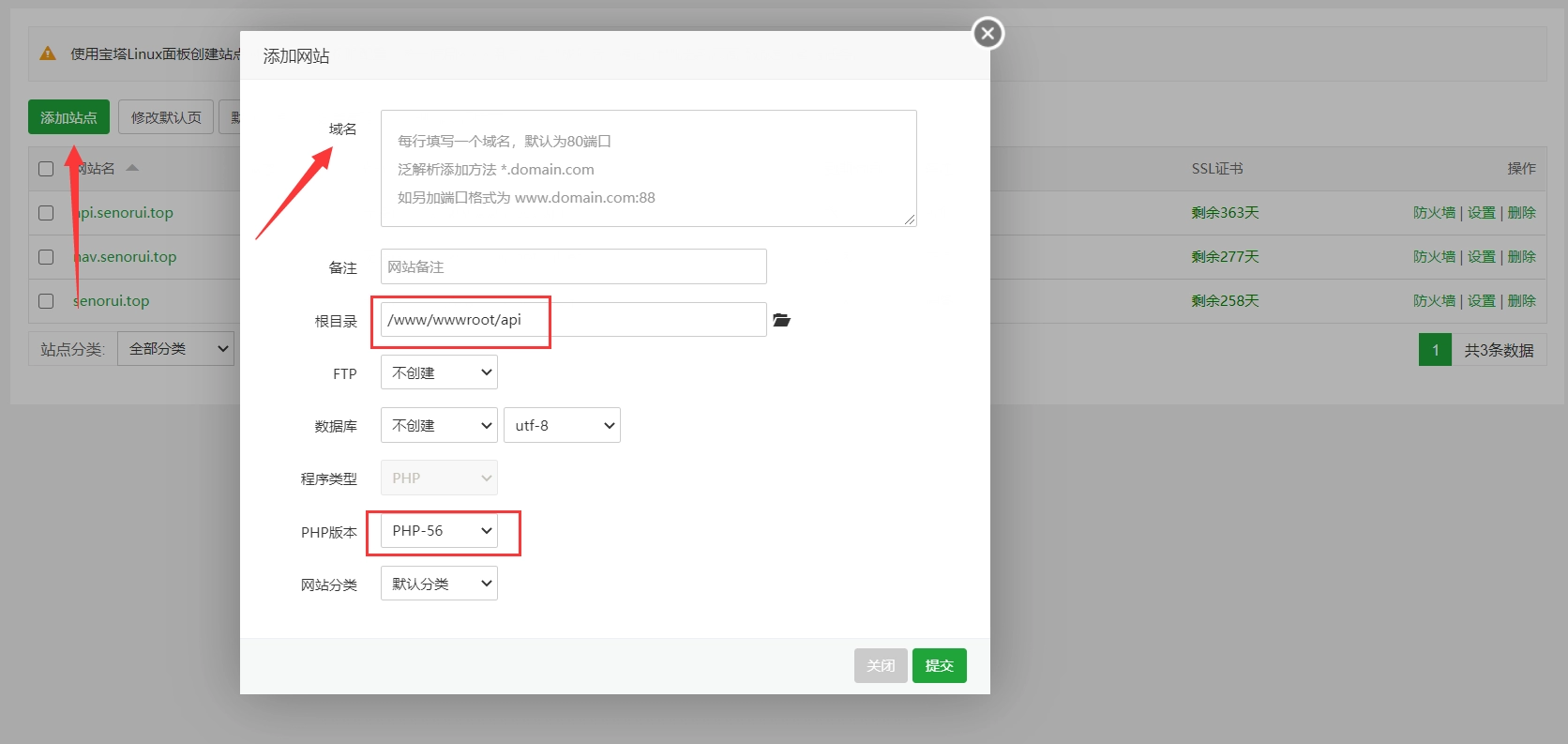
这里就以宝塔面板来操作。
新建一个网站,填入域名,选择(或新建)网站目录,这里可以不创建数据库,PHP版本选择你安装的即可。

然后在刚刚创建的网站根目录创建一个名为img的文件夹或者img.txt的文件和一个名为index.php的文件。

img文件夹用于存储图片,img.txt文件用于存储图片外链地址。
然后在index.php文件中写入以下代码。
本地图片版:
|
外链图片版:
|
如何使用
文章引用
在文章中想要插入图片的地方插入以下代码即可。
<img src="https://api.senorui.top/ACG" alt="随机图"/> |
示例:
刷新网页可随机切换。
设置背景
修改CSS背景地址为API地址即可。
html.page-home { |
示例见首页背景图,Ctrl+F5刷新即可随机切换。
结束语
随机图片API用来给首页设置随机壁纸,还是一个很酷炫的功能的φ(゜▽゜*)♪*)
了解本站更多 API 信息请移步: https://api.senorui.top
最后,本 API 目前仅自用且无CDN加速,只支持随机单张调用且不显示图片地址。
本文链接: https://senorui.top/posts/f539.html
版权声明: 本站所有文章除特别声明外,均采用【CC BY-NC-ND 4.0】国际许可协议,若转载请注明出处!

